
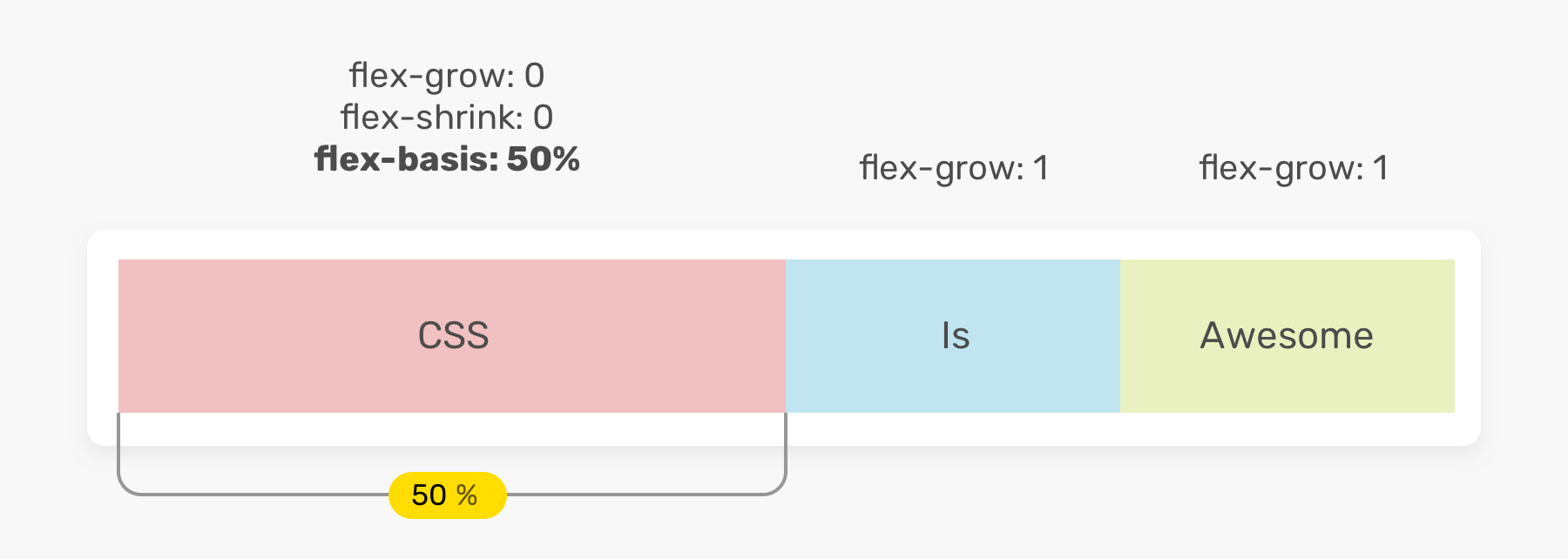
Master Flexbox Scaling by Understanding flex-grow, flex-shrink, and flex- basis – Sebastian Weber – Frontend developer who likes to learn by teaching

Flexbox-Flex Basis & Flex Grow. In a couple of my other posts, I talked… | by Ethan Jarrell | codeburst